목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
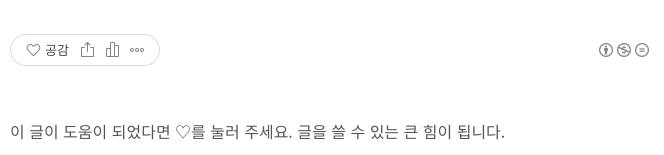
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
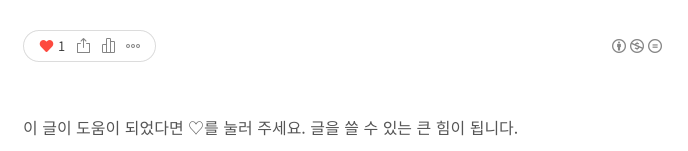
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
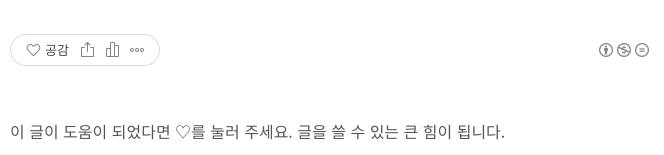
누르기 전 모습이죠.

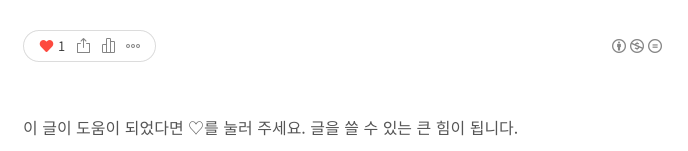
누른 뒤 모습이고요.

♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
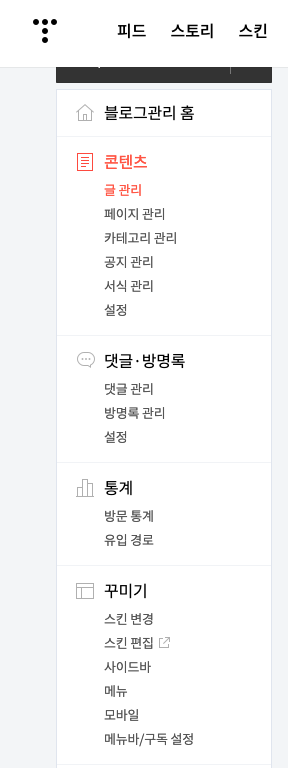
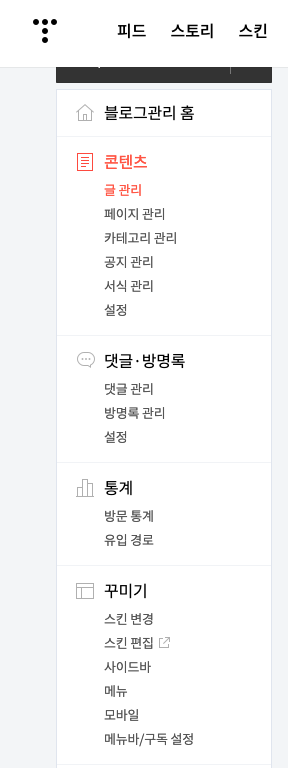
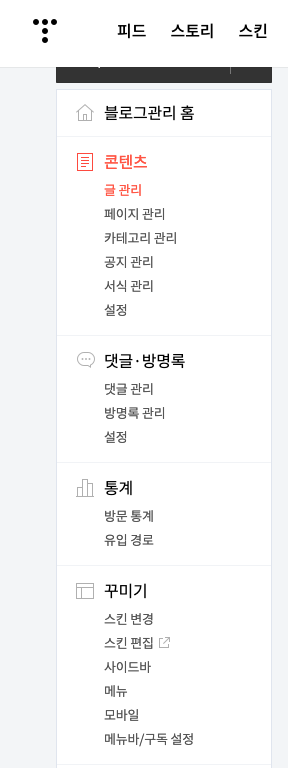
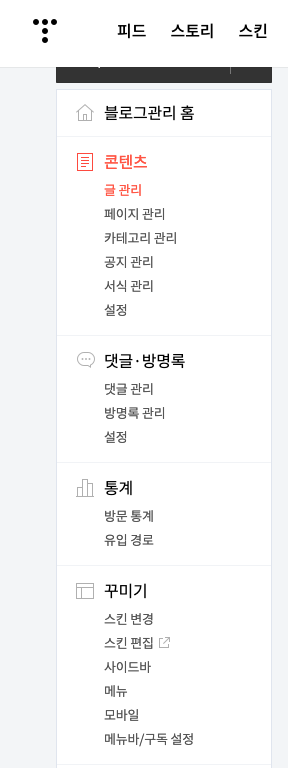
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
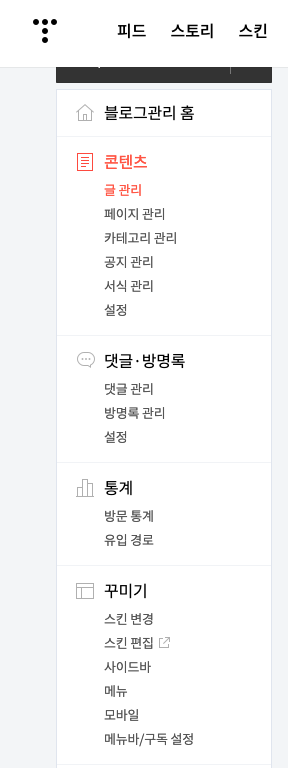
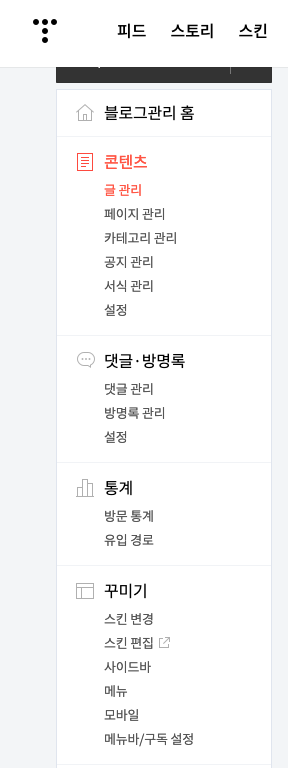
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

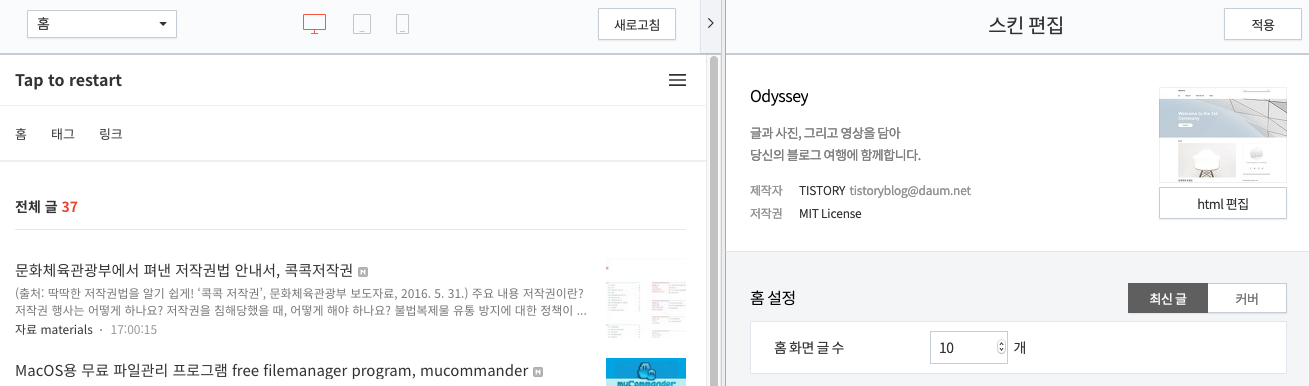
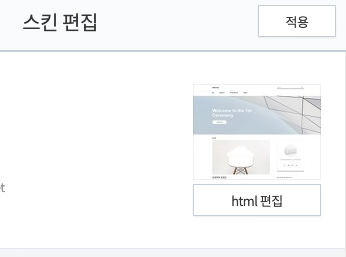
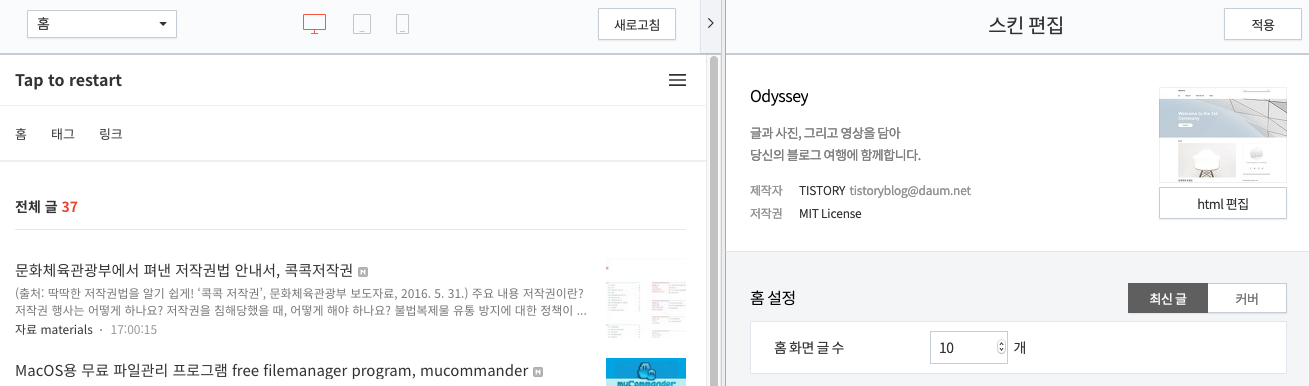
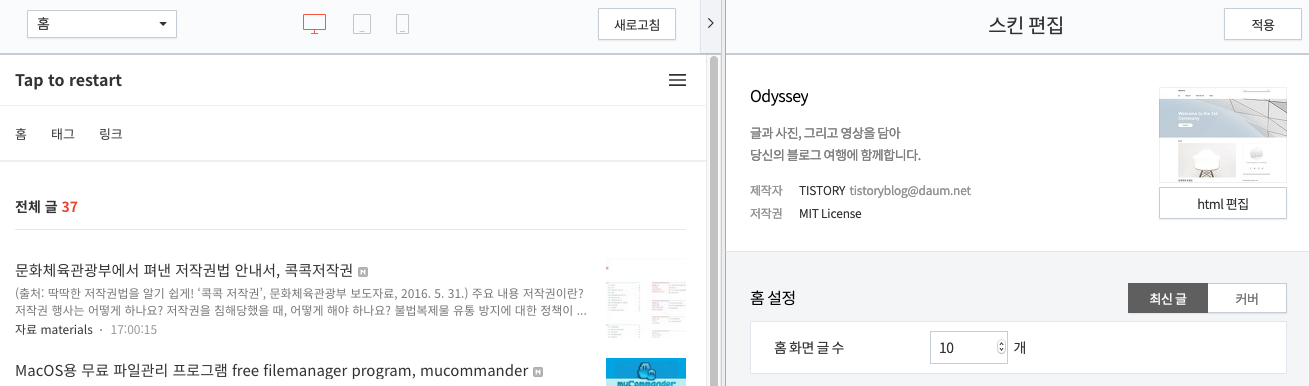
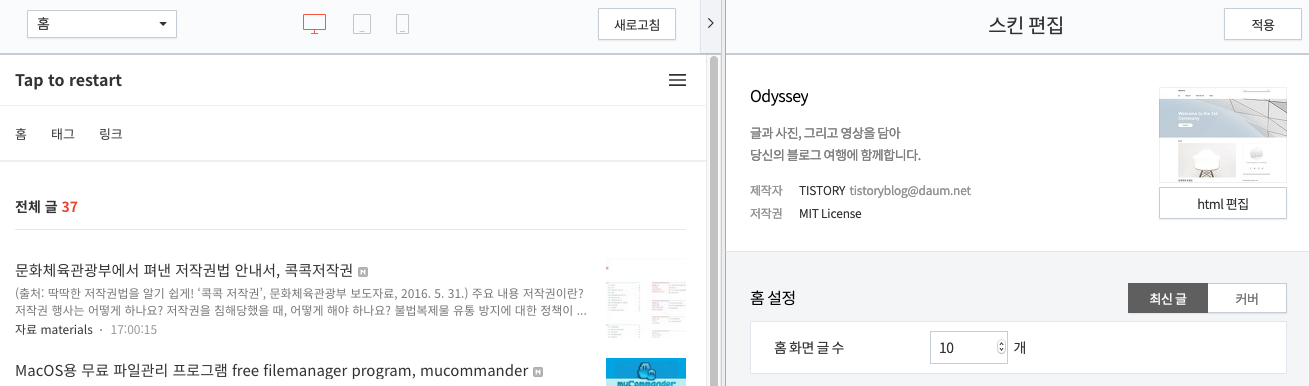
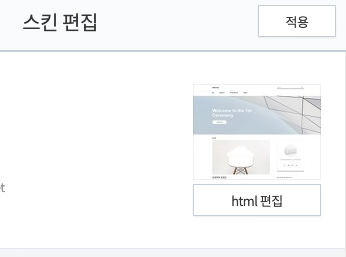
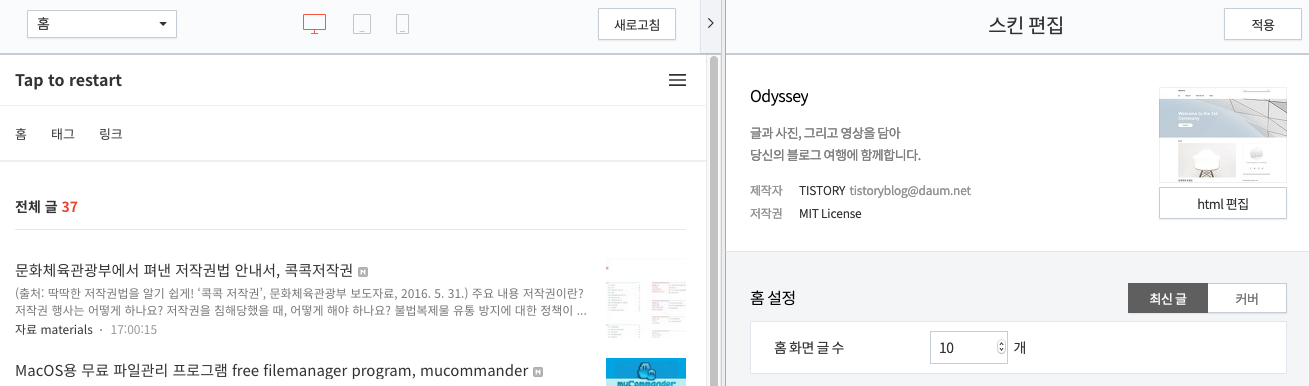
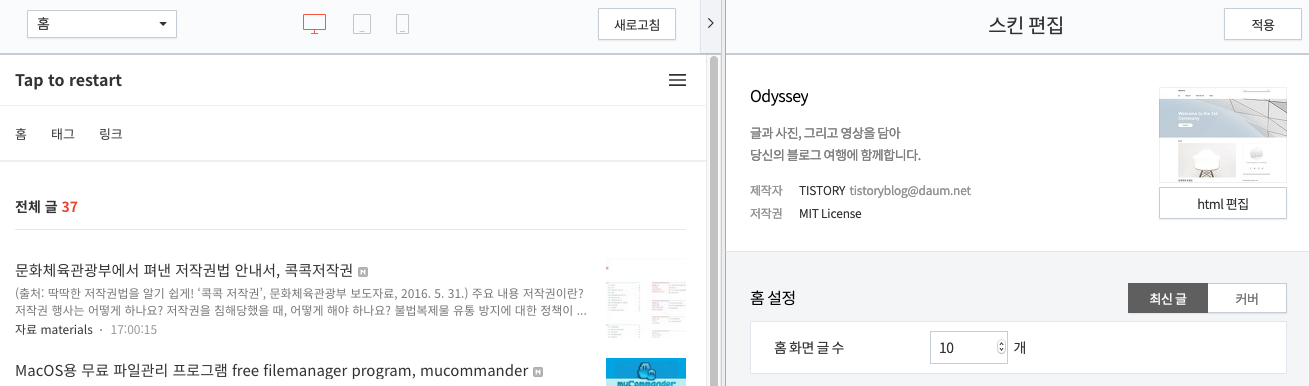
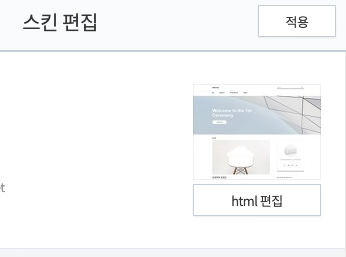
스킨 편집이란 화면이 나타납니다.

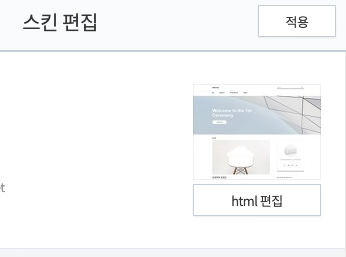
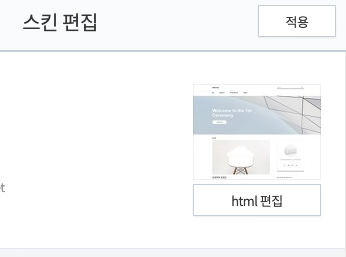
html 편집 누르기
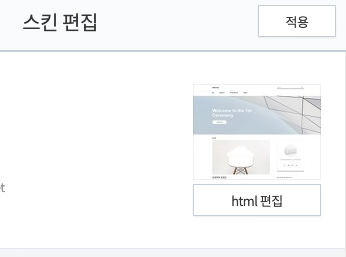
오른쪽 위에 html 편집을 누릅니다.
여기예요!

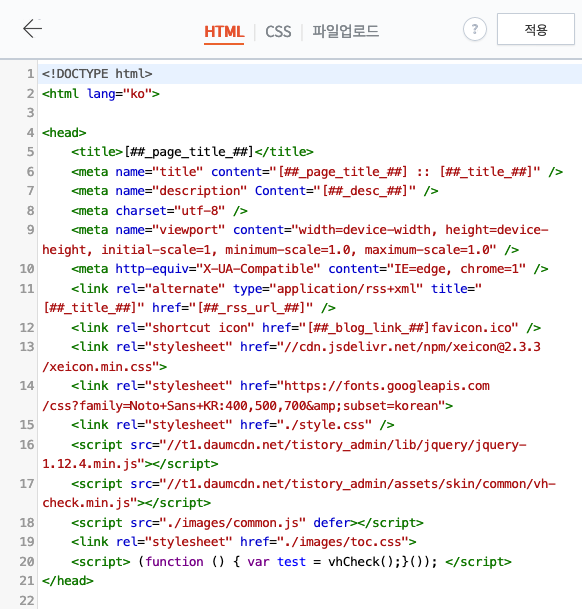
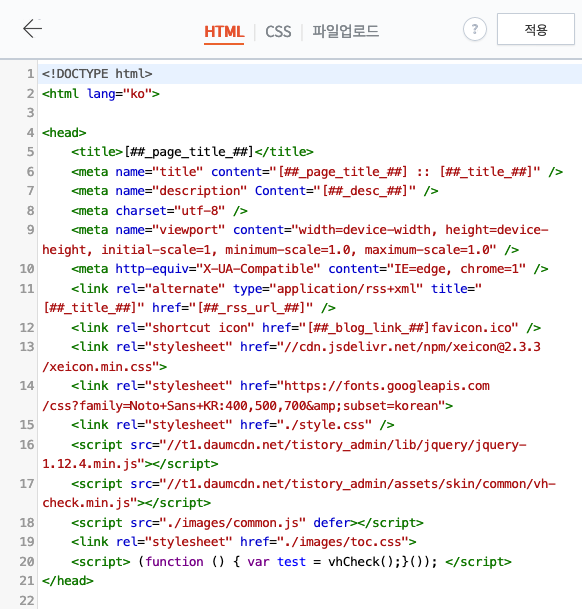
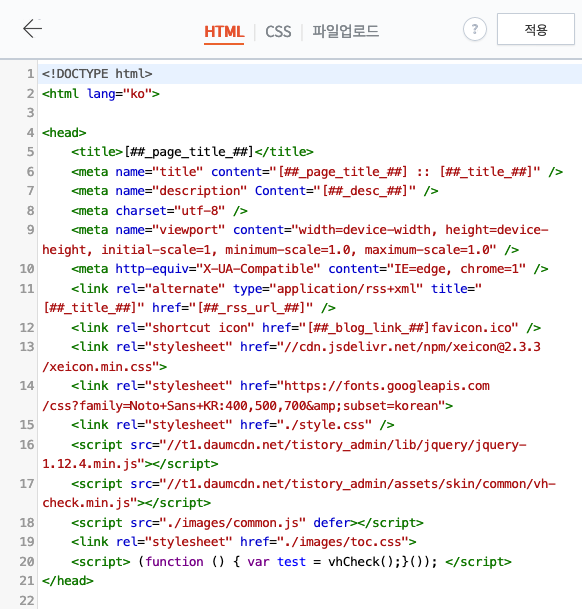
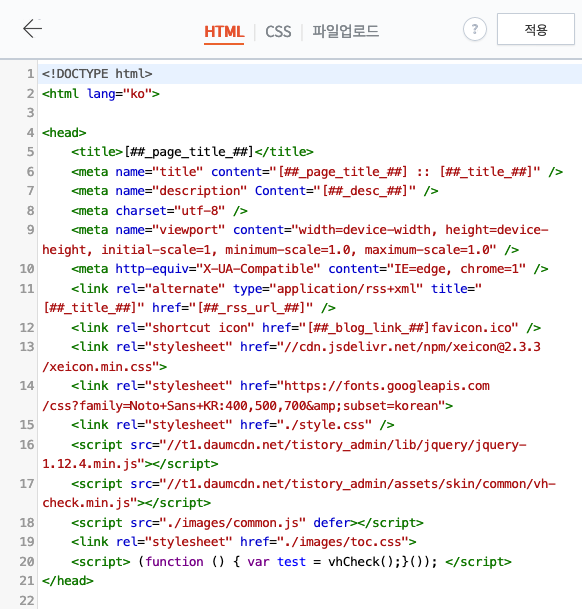
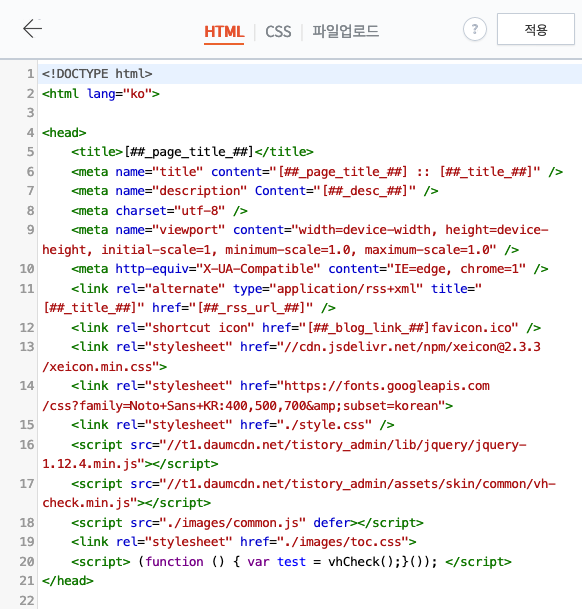
이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

반응형
목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
누르기 전 모습이죠.

티스토리 공감 버튼
누른 뒤 모습이고요.

티스토리 공감 버튼 누르면 하트가 빨간색으로 바뀌고 숫자가 올라간다
♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

티스토리 관리자 화면 메뉴
스킨 편집이란 화면이 나타납니다.

티스토리 스킨 편집 화면
html 편집 누르기
오른쪽 위에 html 편집을 누릅니다.
여기예요!

티스토리 스킨 편집 html 편집 버튼
이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

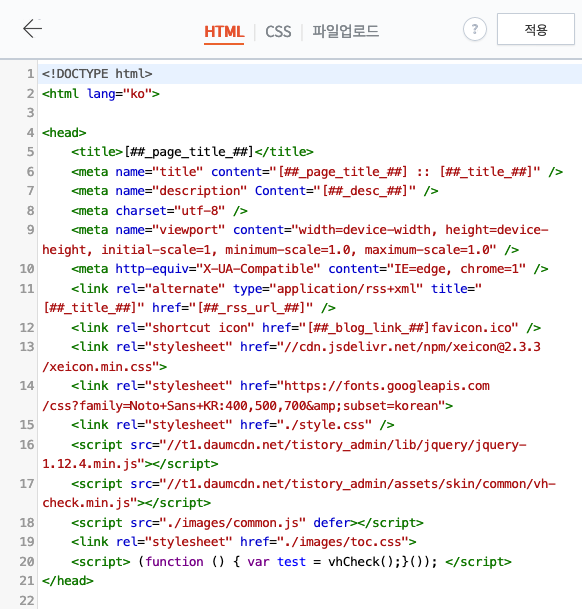
티스토리 스킨 편집 HTML 편집 화면 모습
찾기
이 걸 찾아주세요!
이것은 치환자 중 한 녀석입니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

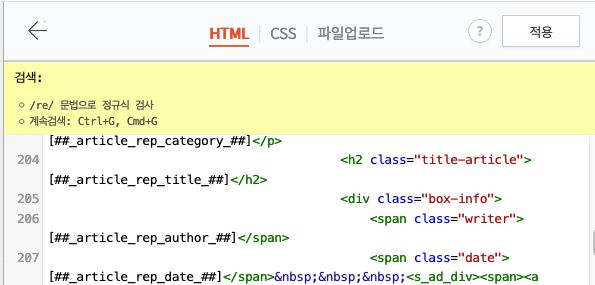
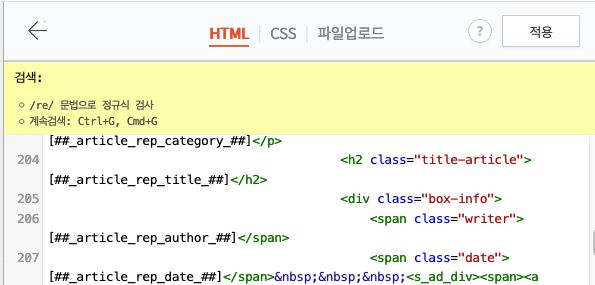
티스토리 스킨 편집 HTML 편집 화면에서 검색
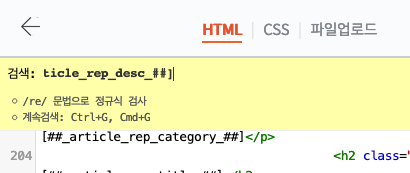
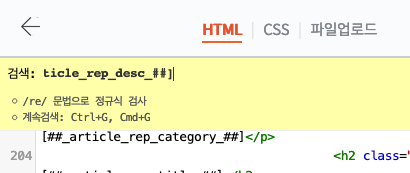
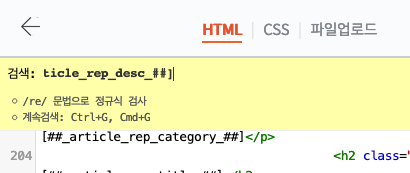
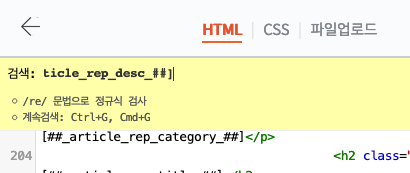
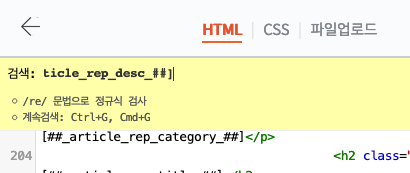
저 검색: 옆에 다가 를 입력합니다.
이렇게요.

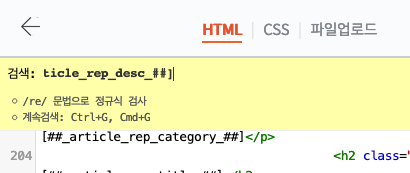
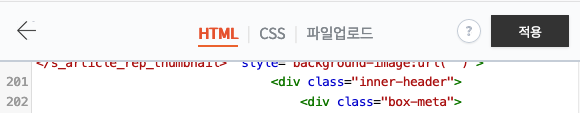
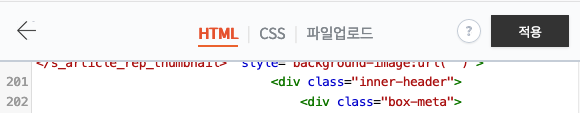
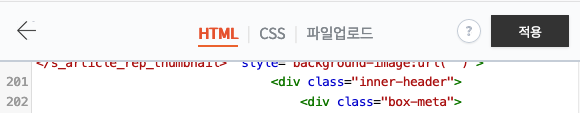
티스토리 스킨 편집 HTML 편집 화면에서 [##_article_rep_desc
검색||_##]
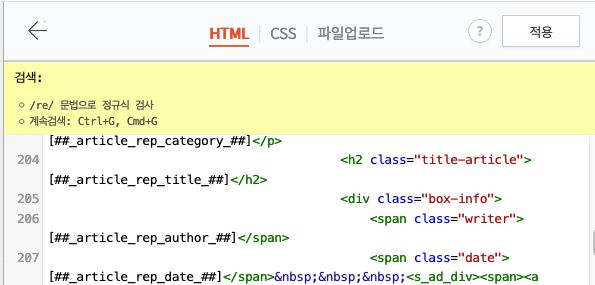
그 다음 엔터키를 누르세요.
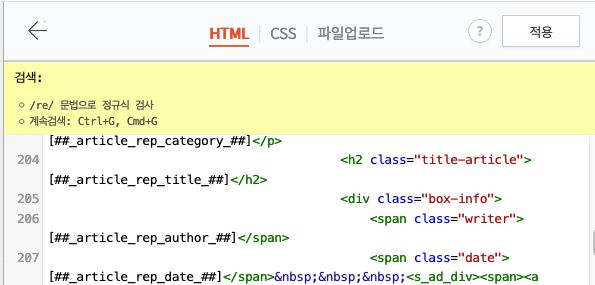
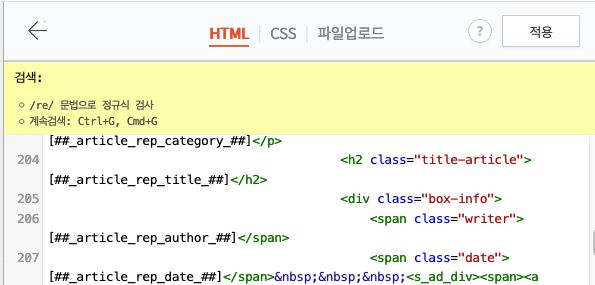
그럼 저 글이 어디 있는지 찾아줍니다.

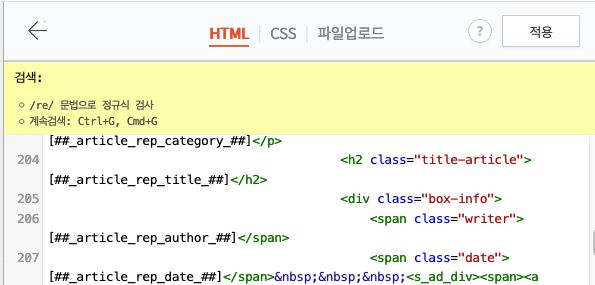
티스토리 스킨 편집 HTML 편집 화면에서 [##_article_rep_desc
검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>
<p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고 에서 엔터키를 치시고 한 줄 아래쪽에 붙여넣기를 해주세요.
그럼 아래처럼 됩니다.

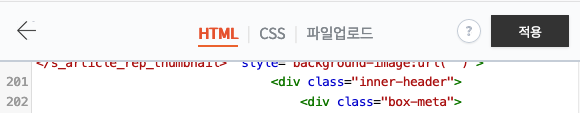
티스토리 스킨 편집 HTML 편집 화면에서 [##_article_rep_desc
밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

티스토리 스킨 편집 HTML 편집 화면 적용 버튼
모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.
반응형
찾기
목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
누르기 전 모습이죠.

누른 뒤 모습이고요.

♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

스킨 편집이란 화면이 나타납니다.

html 편집 누르기
오른쪽 위에 html 편집을 누릅니다.
여기예요!

이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

찾기
이 걸 찾아주세요!
이것은 치환자 중 한 녀석입니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

저 검색: 옆에 다가 를 입력합니다.
이렇게요.

검색||_##]
그 다음 엔터키를 누르세요.
그럼 저 글이 어디 있는지 찾아줍니다.

검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p><p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고 에서 엔터키를 치시고 한 줄 아래쪽에 붙여넣기를 해주세요.
그럼 아래처럼 됩니다.

밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.
이 걸 찾아주세요!
목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
누르기 전 모습이죠.

누른 뒤 모습이고요.

♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

스킨 편집이란 화면이 나타납니다.

html 편집 누르기
오른쪽 위에 html 편집을 누릅니다.
여기예요!

이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

찾기
이 걸 찾아주세요!
이것은 치환자 중 한 녀석입니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

저 검색: 옆에 다가 를 입력합니다.
이렇게요.

검색||_##]
그 다음 엔터키를 누르세요.
그럼 저 글이 어디 있는지 찾아줍니다.

검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p><p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고 에서 엔터키를 치시고 한 줄 아래쪽에 붙여넣기를 해주세요.
그럼 아래처럼 됩니다.

밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

저 검색: 옆에 다가
목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
누르기 전 모습이죠.

누른 뒤 모습이고요.

♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

스킨 편집이란 화면이 나타납니다.

html 편집 누르기
오른쪽 위에 html 편집을 누릅니다.
여기예요!

이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

찾기
이 걸 찾아주세요!
이것은 치환자 중 한 녀석입니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

저 검색: 옆에 다가 를 입력합니다.
이렇게요.

검색||_##]
그 다음 엔터키를 누르세요.
그럼 저 글이 어디 있는지 찾아줍니다.

검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p><p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고 에서 엔터키를 치시고 한 줄 아래쪽에 붙여넣기를 해주세요.
그럼 아래처럼 됩니다.

밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.
이렇게요.

검색||_##]
그 다음 엔터키를 누르세요.
그럼 저 글이 어디 있는지 찾아줍니다.

검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p><p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고
목표와 방법 순으로 내용을 적어 보겠습니다.
목표: 공감 버튼 눌러 달라고 모든 글에 적기
블로그 글이 끝나고 나면 ♡ 공감 버튼이 보입니다.
공감 버튼 밑에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
이런 내용을 적고 싶습니다.
적어서 효과가 있는지는 사실 잘 모르겠습니다.
그래도 눌러 달라고 모든 글에 적고 싶습니다.
마음 약한(?) 분들은 눌러 줄 수도 있으니까요.
누르기 전 모습이죠.

누른 뒤 모습이고요.

♡가 많다고 해서 사실 얻는 건 없죠.
그래도 그저 이름 모를 누군가한테 ♡를 하나 받으면 기분이 좋죠.
기분이 좋으면 또 글을 쓸 수 있는 힘이 되고요.
방법1: 열심히 모든 글에 적기
모든 글 끝에다가
"이 글이 도움이 되었다면 ♡를 눌러 주세요."
라고 적어볼 수 있겠죠.
블로그 글 10개 정도라면, 노래 틀어놓고 열심히 복사 붙여넣기하면 될 거 같은데요.
부지런한 분들은 이미 이렇게 하고 있을 거 같고요.
그런데 글 끝에 "ㅜㅜ" 추가하고 싶다면 어떻게 할까요?
"이 글이 도움이 되었다면 ♡를 눌러 주세요ㅜㅜ"
모든 글에 들어가서 수정 버튼을 눌러서 고쳐야 하겠죠.
글이 100개가 넘어간다면 지겨운 작업에 커피를 몇 번을 마시게 될 지 알 수 없게 됩니다.
이 글은 방법1을 시도해볼까 했던 또는 시도했던 분들을 위한 팁입니다.
방법2: 스킨 편집 HTML 코드에 집어 넣기
스킨 편집을 하면 손쉽게 모든 글에 추가할 수 있습니다.
웹브라우저로 들어가서 보는 모든 웹페이지는 HTML이란 컴퓨터 언어로 적습니다.
당연히 우리가 보는 티스토리 블로그 글도 HTML로 작성된 글입니다.
그래서 스킨 편집에 들어가서 공통 적용되는 HTML을 수정하면 모든 글에 적용이 됩니다.
캡쳐 화면을 보고 최대한 따라 하시면 됩니다.
한번 해보시면 생각보다 어렵지 않습니다.
블로그 관리로 들어가기. - 꾸미기 - 스킨 편집을 찾기
블로그 관리로 들어가서 메뉴 중에 꾸미기 그 밑에 스킨 편집을 누른다.

스킨 편집이란 화면이 나타납니다.

html 편집 누르기
오른쪽 위에 html 편집을 누릅니다.
여기예요!

이제 알록달록한 영어들이 많은 화면이 나타납니다.
HTML 소스 코드입니다.
다 이해할 필요도 없습니다.
그냥 따라하시면 됩니다.
자꾸 팁을 따라하다보면 나중에 약간씩 눈에 들어오게 될 거예요.

찾기
이 걸 찾아주세요!
이것은 치환자 중 한 녀석입니다.
간단히 말씀드리면 여러분이 글을 작성하면 글 내용이 이 치환자가 있는 자리로 들어갑니다.
이 걸 찾아서 그 밑에다가 "공감 버튼 눌러주세요"를 추가해 놓으면 모든 글에 나타나게 되는 거죠.
찾는 방법은 Ctrl+F를 누릅니다.
그러면 검색이라는 메뉴가 나타납니다.
브라우저마다 다를 수 있는데요.
제가 캡쳐한 화면은 Firefox에서 한 화면입니다.
같은 화면에서 실습하시고 싶은 분은
Firefox 브라우저를 받아주세요.

저 검색: 옆에 다가 를 입력합니다.
이렇게요.

검색||_##]
그 다음 엔터키를 누르세요.
그럼 저 글이 어디 있는지 찾아줍니다.

검색 결과||_##]
찾으셨을까요? 스킨마다 위치가 다릅니다.
제 스킨은 odessey입니다. 다른 스킨에서 잘 안 되신다면 odessey 스킨으로 바꾸신 다음
쭉 내려가서 210번 근처를 살펴보세요. 그러면 찾으실 수 있을 거예요.
문장을 추가하기
이제 추가하면 됩니다.
<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p><p> </p> 안에다가 원하시는 문장을 적으시고요.
"♡는 로그인 없이도 누를 수 있습니다. 꼭 눌러주세요:)"
"이 글이 도움이 되었다면 ♡를 눌러 주세요. 사랑합니다. 감사합니다."
등 원하시는대로 적으시면 되겠죠.
생각 안 나시면 일단 제가 쓴 문장을 복사 붙여넣기 하시면 됩니다.
"<p>이 글이 도움이 되었다면 ♡를 눌러 주세요. 글을 쓸 수 있는 큰 힘이 됩니다.</p>"를 복사해주세요.
<p></p>도 꼭 함께 복사해주세요. 그래야 보기 좋습니다.
그리고 에서 엔터키를 치시고 한 줄 아래쪽에 붙여넣기를 해주세요.
그럼 아래처럼 됩니다.

밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.
그럼 아래처럼 됩니다.

밑에 내용 추가||_##]
다 되셨나요?
적용 버튼 누르기!
오른쪽 맨위 적용 버튼 보이시나요?
HTML 코드를 수정하면 저렇게 검정색으로 바뀌어 있습니다.
꼭 눌러 주세요. 그래야 적용이 됩니다!

모두 끝났습니다. 고생하셨습니다.
이제 모든 글에 공감 버튼 밑에 저 문장이 보이실 거예요.
수정하고 싶으실 때도 마찬가지로 하시면 됩니다.
응용
만약 앞에다가 적으면 어떻게 될까요?
작성하신 블로그 모든 글의 위쪽에 문구가 나타나겠죠.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.