A. 파비콘favicon은 "favorites + icon"의 합성어로, 주소창이나 탭에 표시됩니다.

꼭 해야 하는 건 아닌데, 하면 좋은 거죠.
추가하는 방법은?
블로그 관리자 화면 - 맨 아래 관리 - 블로그를 누릅니다.

오른쪽에 보면 아이콘, 파비콘이란 항목이 보입니다.
추가하지 않았다면 아래처럼 보입니다.

파비콘의 파일형식은 ICO입니다.
블로그 이미지를 PNG, JPG로 만드셨죠?
그걸 활용하면 됩니다.
PNG나 JPG를 ICO로 바꾸기
포토샵 같은 이미지 편집 프로그램이 있다면 이용하셔도 좋고요.
없는 분들이라면 icoconvert.com 이란 사이트를 이용하시면 됩니다.
여러 사이트가 있으니 꼭 이 사이트에서 하실 필요는 없습니다.
그냥 찾기 귀찮으시다면 들어가셔서 따라하시면 됩니다.
주소창에 icoconvert.com을 눌러서 들어갑니다.

찾아보기를 눌러서 png, jpg 파일을 올려주세요.
파일이름이 한글이라면 숫자나 영문으로 바꿔주세요. 1.png 이렇게요.
그림.png 이렇게 올리니 "No Input file selected."라고 뜨고 안 올라갑니다.

크기를 조절할 수 있습니다. 아래처럼요.

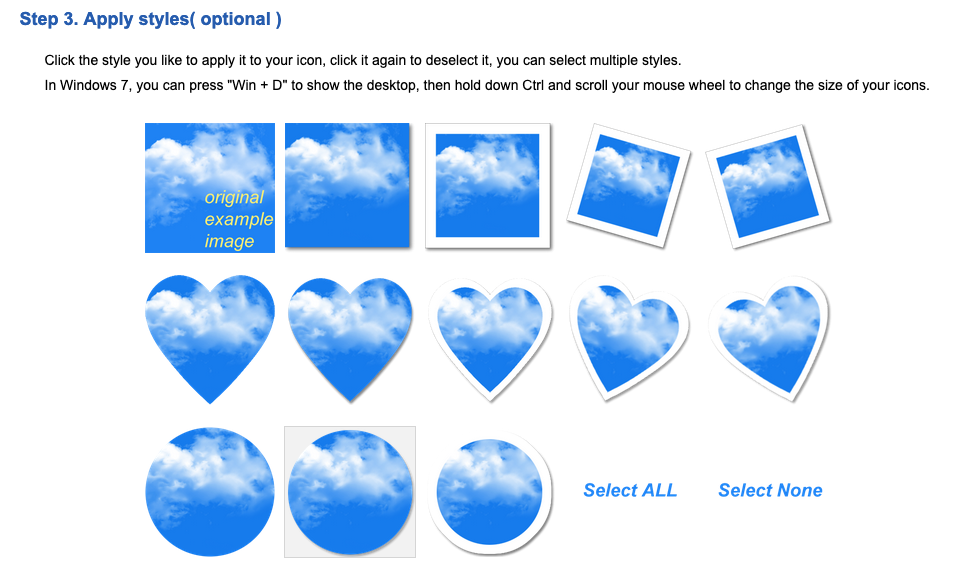
스타일을 선택해주세요. 선택을 해도 되고 안 해도 됩니다.

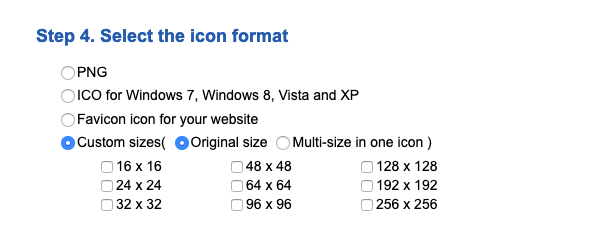
크기 선택입니다.
원본 크기로 할 수도 있고요.

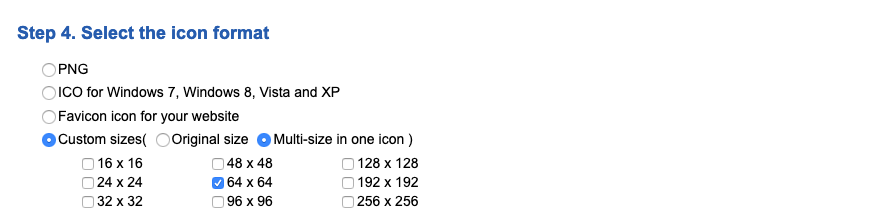
64×64 정도로 선택할 수 있습니다. 파비콘은 아주 작은 이미지니 64×64면 충분합니다.

Convert ICO를 누릅니다.

변환이 완료되면 Download 버튼이 생깁니다.

Download your icons 버튼을 누르시면 됩니다.

불러오기를 누른 뒤에 내려받은 ico 파일을 선택해주세요.
그런 다음 변경사항 저장을 누르면 적용됩니다.
용량이 너무 클 경우 에러
용량이 너무 클 경우 100KB 이하 파일을 사용하라는 안내 메시지가 뜹니다.

이 경우는 사이즈를 64×64가 아닌 32×32로 바꿔 주세요.
고생하셨습니다.
다른 팁도 궁금하다면?!
티스토리 팁 공유 프로젝트 페이지로 가시면 볼 수 있습니다.