A. cloudflare와 fruitionsite.com을 활용하면 도메인 연결과 구글 애널리틱스 추가를 무료로 할 수 있습니다. 당연히 도메인이 있어야 합니다.
아래 내용은 https://fruitionsite.com/ 에 나온 영어 튜토리얼을 바탕으로 테스트한 뒤 일부 내용을 추가했습니다. 서브 도메인 연결을 원하신다면 끝까지 읽어 보시고, 전체 도메인에 연결하신다면 영어 튜토리얼을 참고하셔도 됩니다.
해야할 일이 좀 많고 복잡합니다. 천천히 따라해보시기 바랍니다.
그래도 이렇게 하면 GA 통계를 바탕으로 외부 사이트 유입 소스까지 확인할 수 있습니다.
채용 노션 페이지라면 어떤 사이트에서, 예를 들어 어떤 채용 사이트에서 들어왔는지 알 수 있게 됩니다.
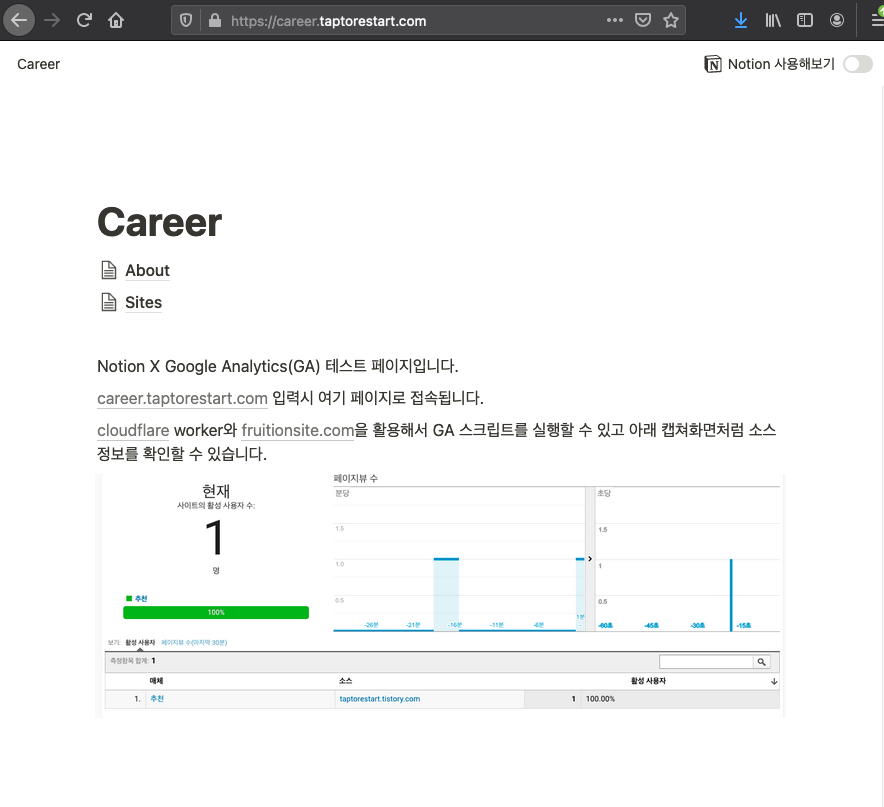
결과 예
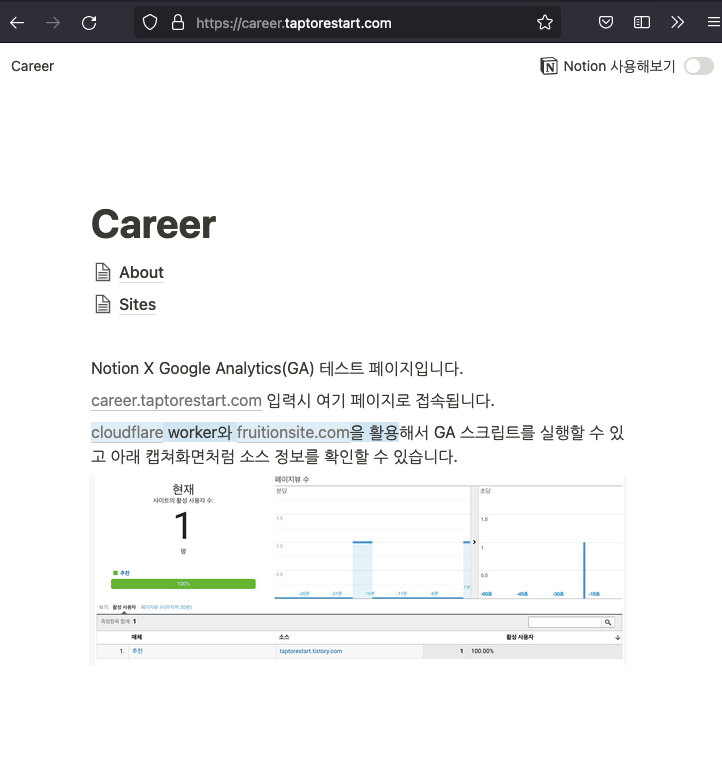
career.taptorestart.com 에 https://www.notion.so/taptorestart/Career-2c2ad04c95d040f6a7093a5e536248d9 노션 페이지를 연결한 결과입니다.
주소를 보시면 about, sites로 갔을 때도 주소창이 아주 깔끔하게 보이는 것을 볼 수 있습니다. 아래 튜토리얼대로 따라하면 같은 결과를 얻으실 수 있을 것입니다.

1. Cloudflare 가입 & 사이트 추가
당연히 Cloudflare 가입부터 해야 합니다.
가입한 다음 사이트를 추가합니다.
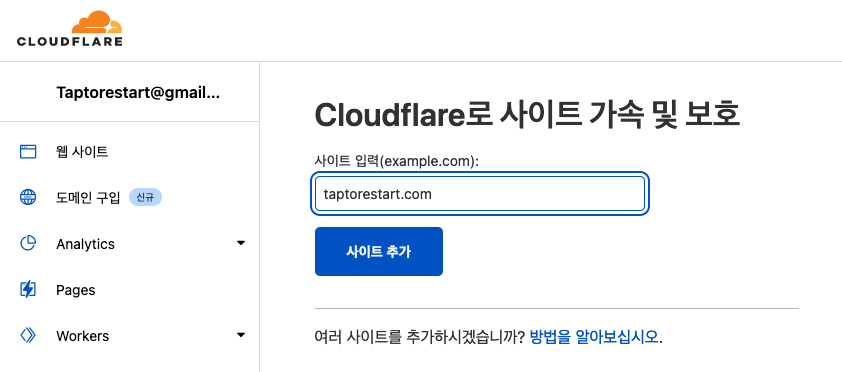
웹사이트를 눌러서 갖고 계신 사이트 주소를 입력합니다.

일단 무료로 시작합니다. Free를 선택하세요!

도메인 등록하면 아래처럼 나옵니다.
도메인 등록 기관에 로그인해서 네임 서버(이름 서버) 정보를 변경해야 합니다.

2. 도메인 네임서버 변경
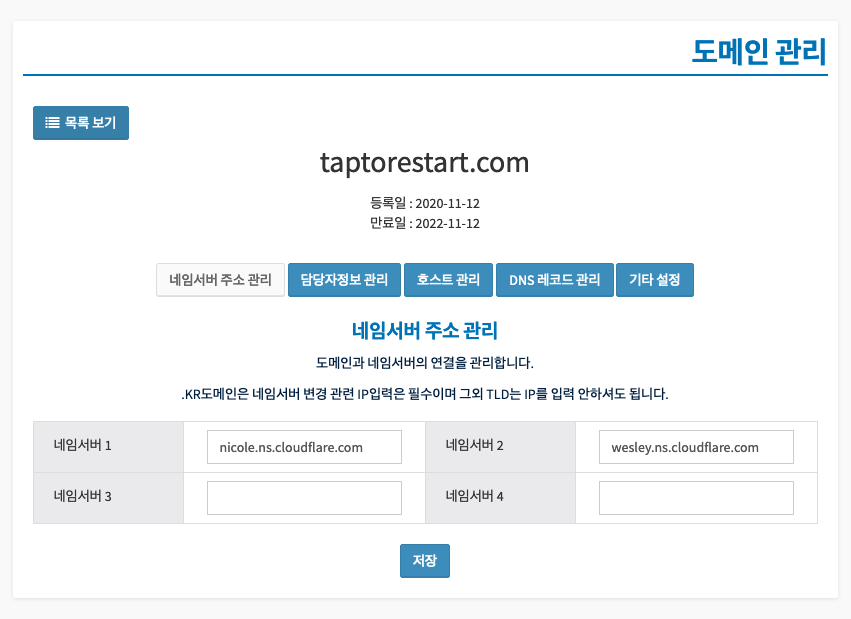
제가 이용하고 있는 도메인 등록 업체는 한국전자인증이란 업체입니다.
각 업체마다 화면이 달라서요ㅜㅜ 참고하셔서 네임서버 주소를 수정하시기 바랍니다.
원래 아래처럼 되어 있었고요.

클라우드플레어로 변경한 결과입니다.

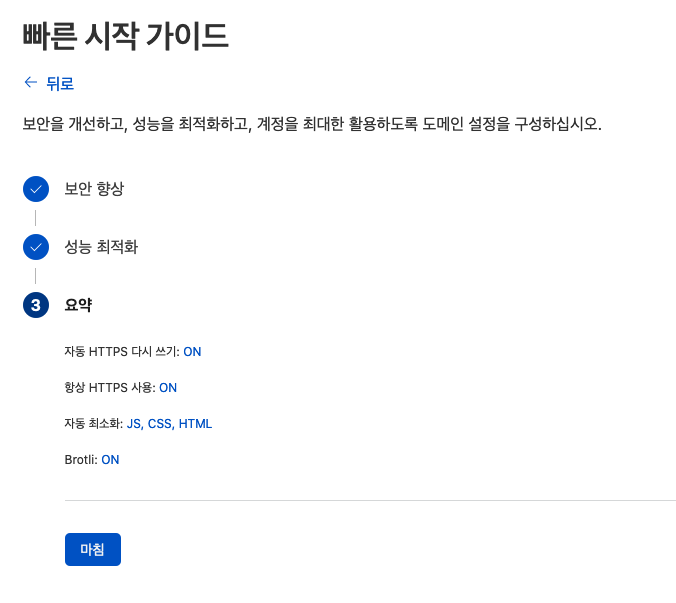
네임서버 변경한 뒤에는 빠른 시작 가이드 대로 쭉쭉 저장 저장하고 넘어 가시면 됩니다.


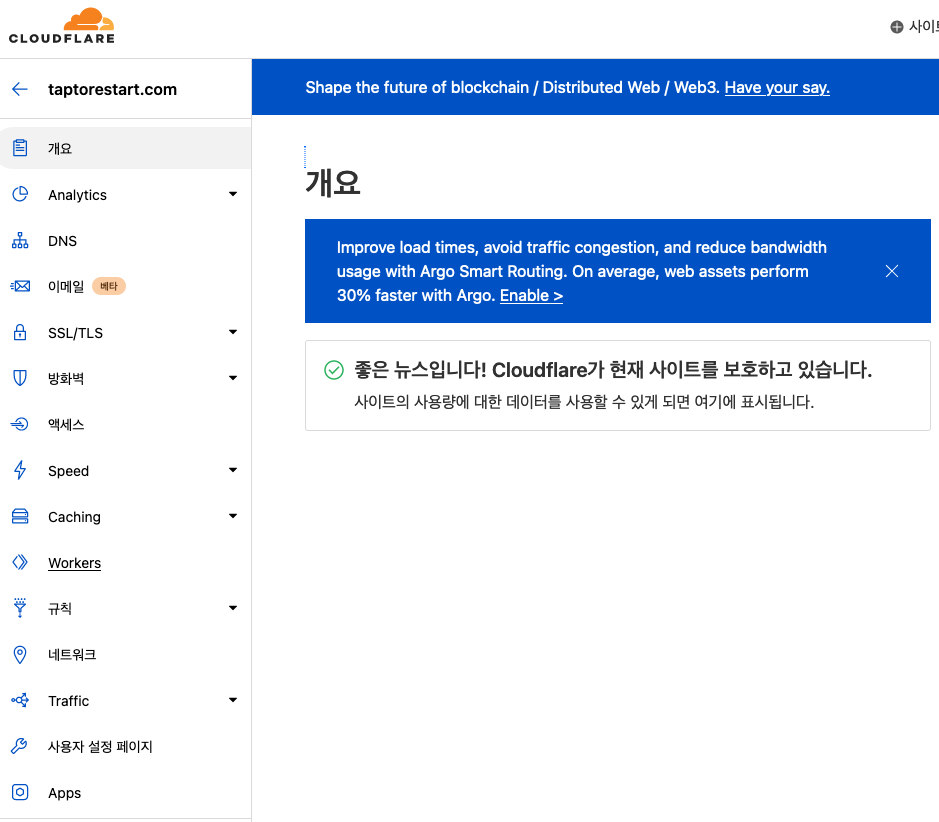
모두 마침하면 아래처럼 현재 사이트를 보호하고 있다고 나옵니다.

DNS를 눌러보면 아래처럼 보입니다.

3. 워커worker 서비스 생성
왼쪽편 메뉴에서 workers를 누릅니다.

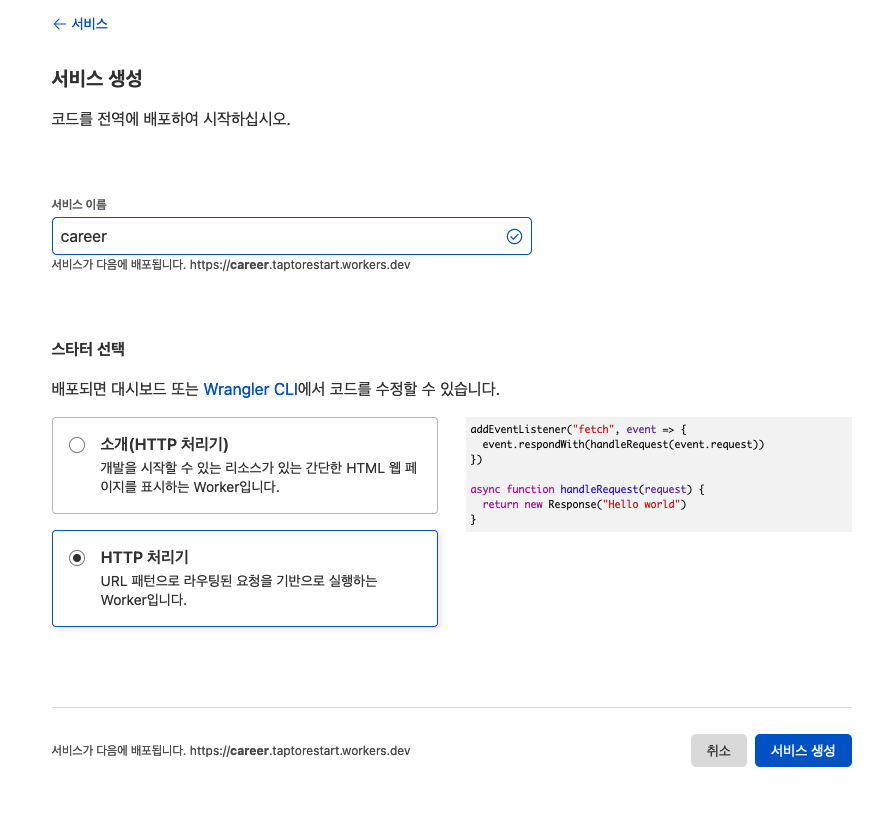
서비스 생성을 누릅니다.

서비스 이름은 원하는대로 입력합니다. 채용 정보 노션 페이지를 예로 들려고 career라고 입력했습니다. 스타터는 아무거나 선택해도 됩니다.

리소스 항목 - 빠른 편집을 누릅니다.

4. fruition 사이트 가서 스크립트 생성하기
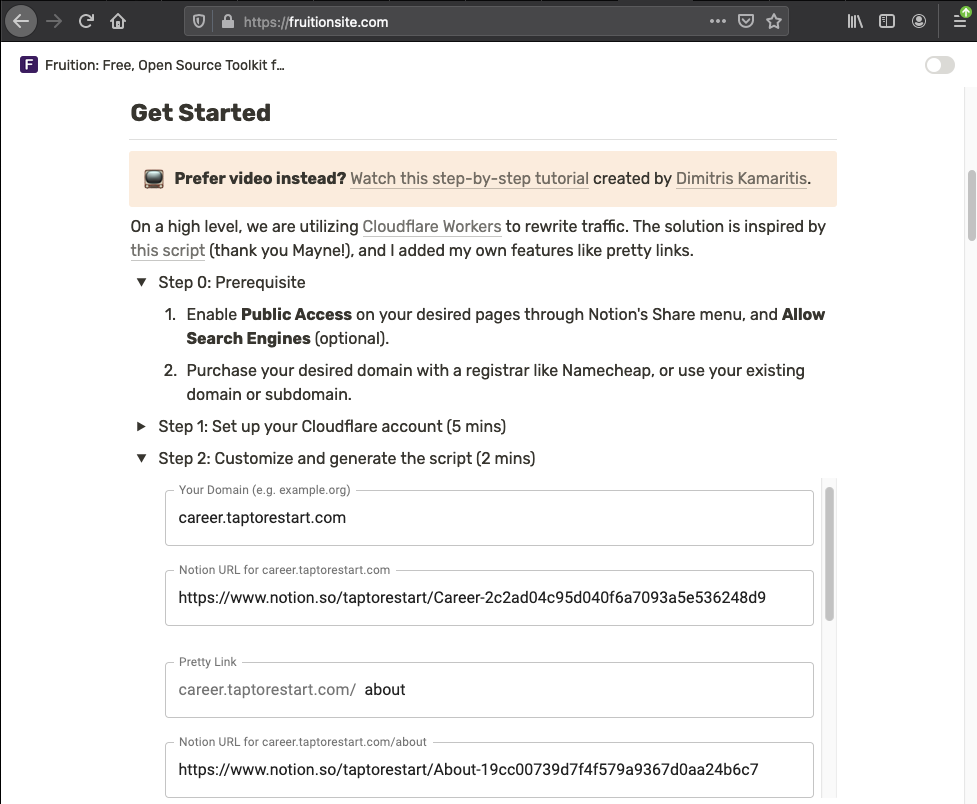
앞에서 한 작업이 Step1 작업입니다. Step2를 누릅니다.
여러분의 도메인을 입력합니다.
여러분의 노션페이지 주소를 입력합니다.
서브도메인이 없는 루트 도메인을 원하시면 taptorestart.com 처럼 입력합니다.
제 경우 career.taptorestart.com
노션페이지 주소는 https://www.notion.so/taptorestart/Career-2c2ad04c95d040f6a7093a5e536248d9
를 입력했고
Add a pretty link를 눌러서
/about
노션페이지 주소 https://www.notion.so/taptorestart/About-19cc00739d7f4f579a9367d0aa24b6c7
를 입력했습니다.
필요한만큼 Add a pretty link를 추가합니다.

여기서 창을 띄워둔 채로 잠깐 멈춥니다.
5. 구글 애널리틱스 Google Analytics 가입하고 스크립트 생성하기
구글 애널리틱스에 가입합니다.
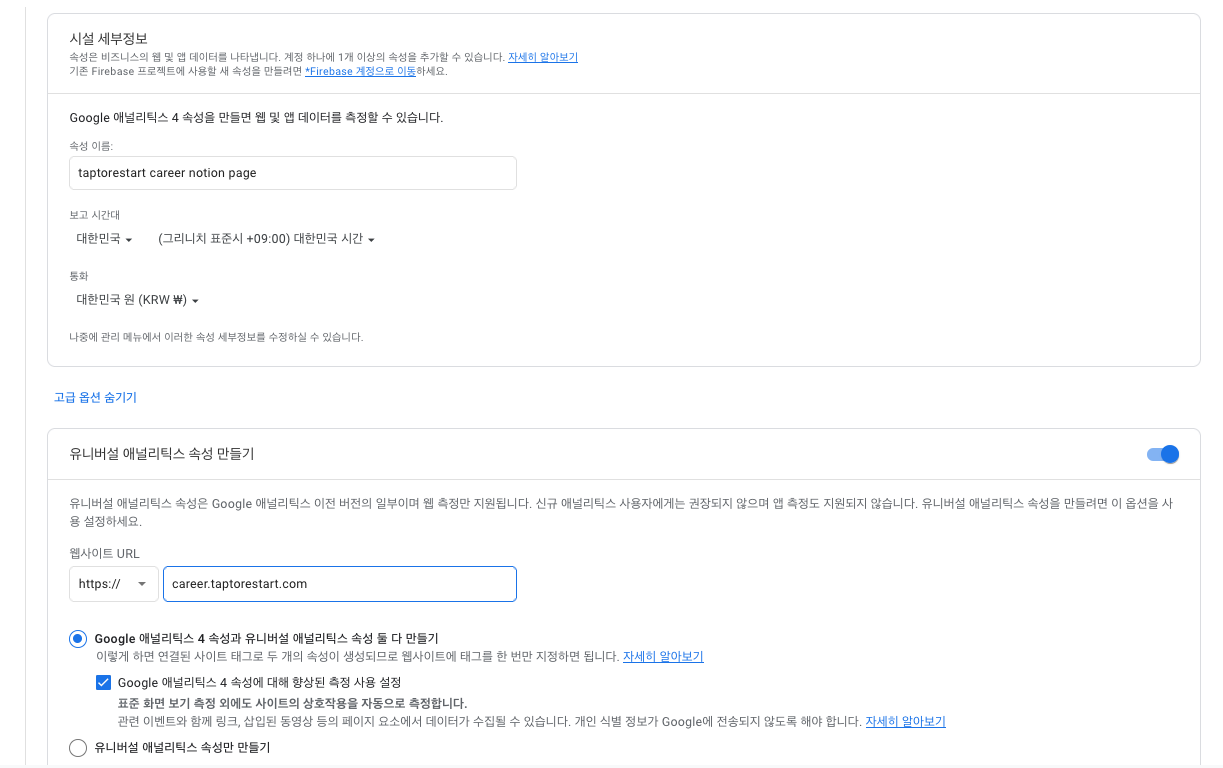
계정도 만듭니다. 그리고 속성을 만듭니다. 고급 옵션 보기를 눌러서 유니버설 애널리틱스 속성을 만드시길 추천합니다. 유니버설 애널리틱스 속성의 경우 소스 데이터를 기본으로 보여줘서요.
속성 이름, 웹사이트 모두 원하시는대로 입력하시면 됩니다. 나중에 변경할 수 있습니다.

만들고 나면 추적코드가 보일 것입니다.
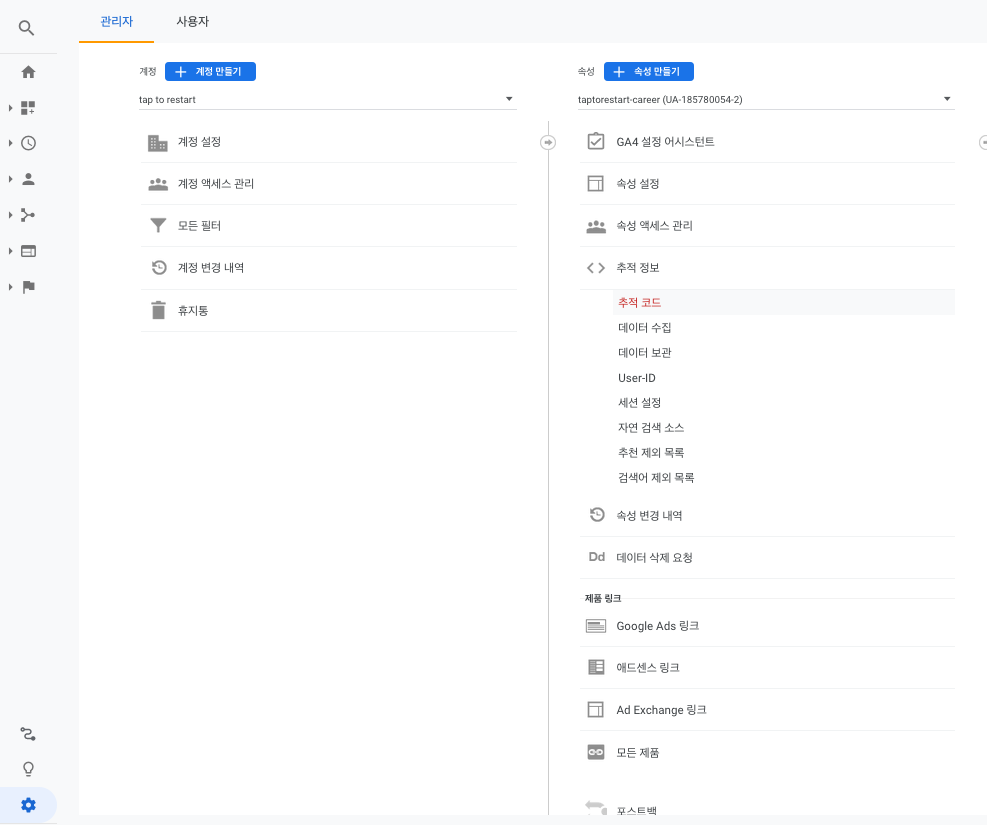
추적코드를 놓쳤다면
하단 설정 버튼을 누르고 계정 선택, 방금 만든 속성 선택, 추적 정보 -> 추적 코드를 선택하시면 됩니다.

아래처럼 추적 코드를 볼 수 있습니다. 일부 숫자는 안 보이도록 처리했습니다.

<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-185780000-2"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-185780000-2');
</script>코드 예는 위와 같습니다. 여러분 코드는 UA-다음 숫자가 다를 것입니다.
여러분 화면에 보이는 위와 같은 코드를 복사합니다.
6. fruition 사이트 다시 가서 GA 코드 붙여넣기
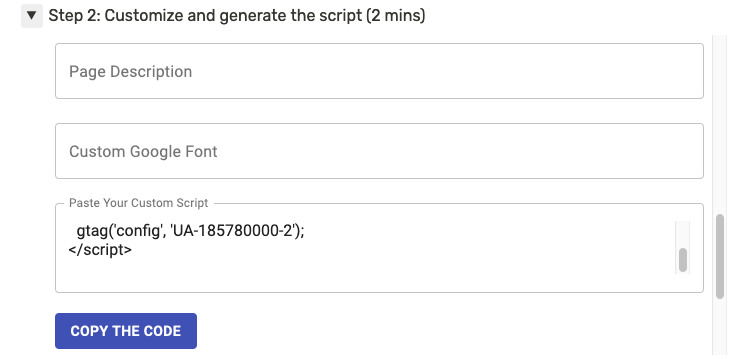
TOGGLE STYLE AND SCRIPT SETTINGS를 누릅니다.

Paste Your Custom Script안에 위에서 복사한 GA 코드를 붙여넣기 합니다.
그리고 COPY THE CODE를 누릅니다.

비슷한 방식으로 네이버 애널리틱스도 추가할 수 있습니다!
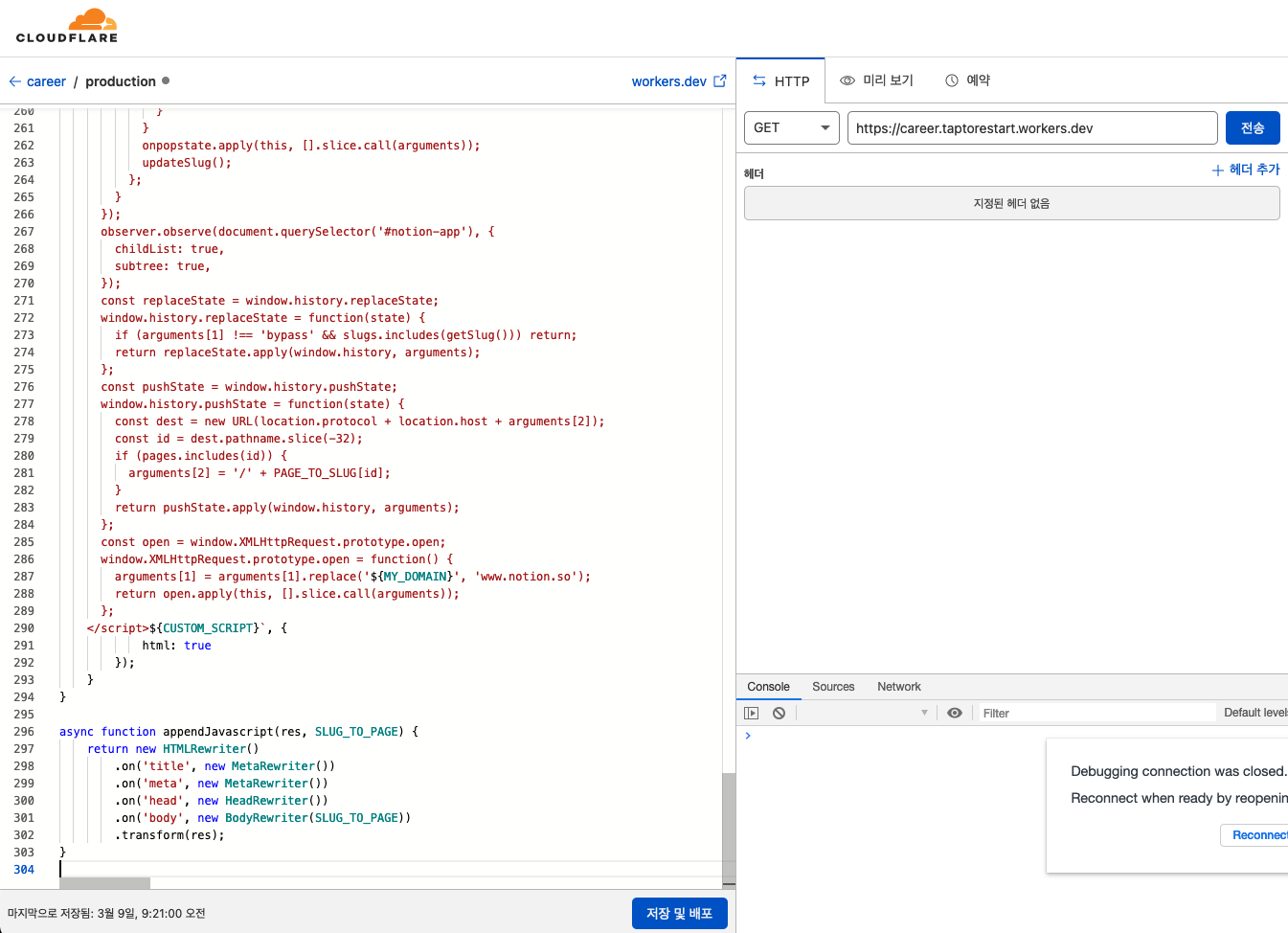
7. cloudflare worker 빠른 편집화면에 코드 넣고 배포
복사한 코드를 붙여넣기 하고 저장 및 배포를 누릅니다!

고생하셨습니다. 아직 안 끝났습니다. 그래도 많이 왔습니다.
8. cloudflare 경로 추가하기
cloudflare아이콘을 누릅니다.
그럼 아래처럼 다시 웹사이트 목록이 뜹니다.

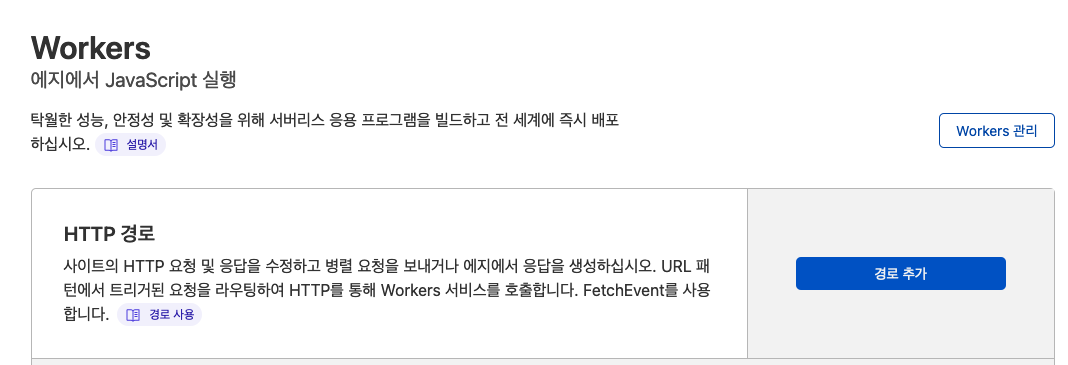
여기서 Workers를 누릅니다.

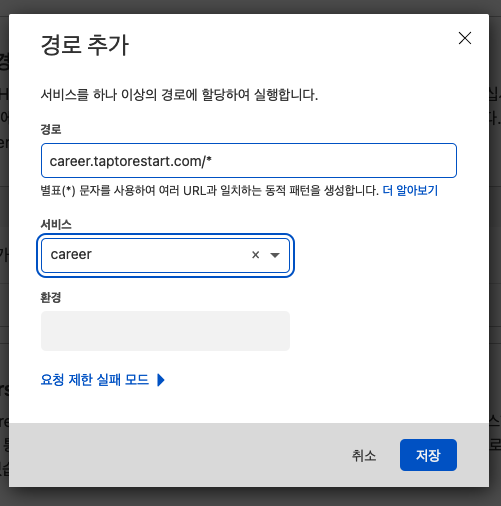
아래 같은 화면이 보일 것입니다. 여기서 경로 추가를 누릅니다.

앞에서 루트 도메인 taptorestart.com입력했다면 경로는 taptorestart.com/* 을 입력합니다.
경로는 career.taptorestart.com/* 형태로 입력합니다.
당연히 여러분이 원하는 서브도메인명을 입력해야 합니다.
서비스는 career를 선택합니다. 그리고 저장을 누릅니다.

처음 저장할 때는 환경을 선택할 수 없지만, 다시 편집을 누르면 환경을 선택할 수 있습니다. 환경을 production을 누르고 저장합니다.
9. dns에 서브도메인 추가
다시 왼쪽 맨 위 cloudflare 아이콘을 누릅니다.
그럼 아래처럼 사이트 목록이 나옵니다. 사이트를 누릅니다.

DNS를 누릅니다.

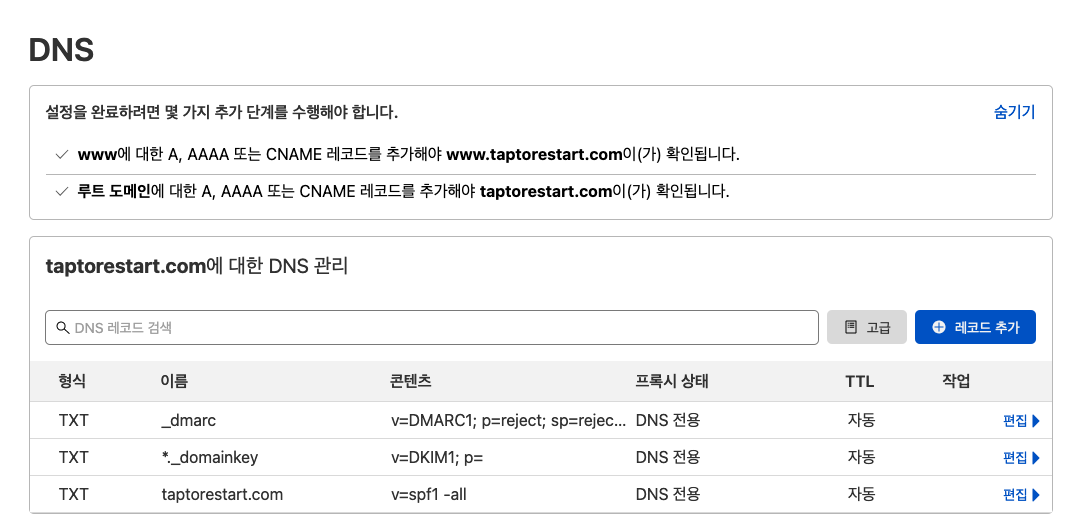
현재 DNS 레코드 목록은 아래와 같습니다.

레코드 추가를 누릅니다.
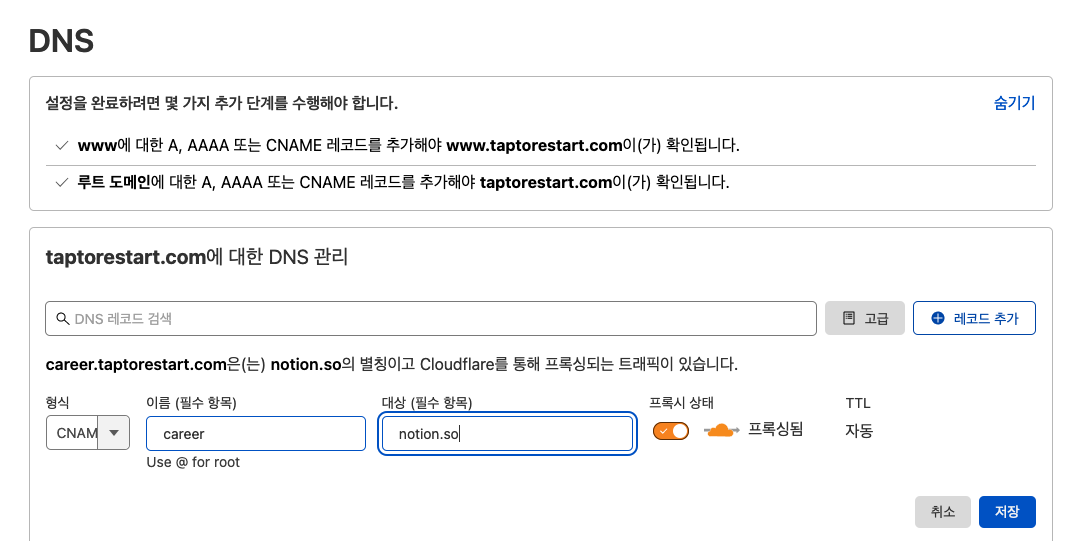
루트 도메인일 경우 형식은 CNAME, 이름 @, 대상 notion.so를 적고 저장합니다.
서브 도메일일 경우 형식은 CNAME, 이름 career, 대상 notion.so를 적고 저장합니다.
fruition 튜토리얼 상에는 CNAME 추가하라는 얘기는 없습니다. 없어도 잘 연결되시면 안 하셔도 됩니다.
제가 테스트 했을 때는 CNAME 추가하지 않으면 제대로 작동하지 않았습니다.

추가하고 나면 아래처럼 보입니다. 모두 다 했습니다.

이제 끝났습니다. 좀 시간이 지나서 여러분의 서브 도메인에 들어가면 노션이 연결되어 있을 것입니다.
반영되는데 조금 시간이 필요합니다.
제 경우 career.taptorestart.com 으로 들어가면 노션페이지가 나타납니다.


위 작업이 너무 번거롭다면 https://team.jaranda.kr/ 처럼 oopy를 사용하실 수도 있습니다. oopy의 경우 유료입니다ㅜㅜ